
Formulários não são a coisa mais fácil pra usuários com deficiências. Navegar por uma página com conteúdo escrito é uma coisa, saltitar entre campos de formulário e inserir informação é outra bem diferente. Por causa disso, é uma boa idéia adicionar vários elementos ao formulário para torná-lo mais acessível.
Rótulos
Cada campo de formulário deve ter seu próprio rótulo (label). A tag label resolve isso, com um atributo for que a conecta a algum elemento do formulário.
Labels ainda vem com um bônus: navegadores visuais renderizando a página fazem com que eles sejam clicáveis, colocando o foco no elemento do fomulário associado.
Nota: os atributos name e id são obrigatórios – o name para que a aplicação manipule o campo e o id para que o label se associe a ele.
Conjuntos de campos e legendas
Você pode agrupar campos, por exemplo nome (primeiro, último, do meio, título, etc.) ou endereço (linha 1, linha 2, país, código postal, etc.) usando a tag fieldset.
Dentro de um conjunto de campos, você pode definir uma legenda com a tag legend.
Nota: Navegadores visuais geralmente representam um conjunto de campos com uma borda ao redor deles e a legenda inserida no canto superior-esquerdo da borda.
Grupos de Opções
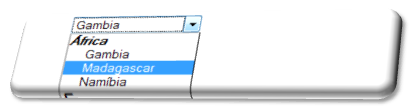
A tag optgroup agrupa opções numa caixa de seleção. Ela requer o atributo label, que é o texto que vai ser mostrado como um pseudo-cabeçalho que não pode ser selecionado, precedendo aquele grupo na lista dropdown em navegadores visuais
Navegando pelos campos
Como links, campos de formulário (e grupos de campos) precisam ser navegáveis sem o uso de um dispositivo apontador, como o mouse. Os mesmos métodos usados em links para facilitar essa tarefa podem ser usados em elementos de formulário – tabulação e teclas de acesso.
Os atributos accesskey e tabindex podem ser adicionados nas tags individuais do formulário, como input, e também em tags legend.
accesskey="n" tabindex="1" />








































Comentários